よく使うショートカット
よく使うショートカット
| Android Studio | 備考 | |
|---|---|---|
| SearchEverywhere | Shift + Shift | 作業始めるときはここから。 |
| Code Completion | Ctrl + Space | コード補完 |
| Parameter Info | Ctrl + P | メソッドのパラメータ情報の表示 |
| Show Intention Actions | Alt + Enter | 何かエラーがあったときはとりあえずコレ。 |
| Refactor Rename | Shift + F6 | 変数のリネーム。ファイル名変更も。 |
| 定義箇所へ移動(Go to declaration) | Ctrl + B | |
| 戻る | Ctrl + Alt + ← | |
| 進む | Ctrl + Alt + → | |
| Find Usages | Alt + F7 | 利用箇所検索。レイアウトXMLのidとかでも使えるので大変便利 |
| プロジェクト内文字検索 | Ctrl + Shift + F | |
| Run | Ctrl + F10 | 実行 |
| Make Project | Ctrl + F9 | コンパイルだけ行ってエラー箇所をあぶり出すときとかによく使う |
| Introduce Variable | Ctrl + Alt + V | これに慣れると右辺を先に書いて左辺を自動記入するスタイルになる。もちろん普通のコード内の選択範囲から変数抽出にもよく使う。 |
| Settings | Ctrl + Alt + S | 設定画面 |
| Project Structure | Ctrl + Alt + Shift + S | プロジェクト設定 |
| Structure | Alt + 7 | Structureウィンドウをアクティブにする |
| Previous Method | Alt + ↑ | メソッドジャンプ(↑) |
| Next Method | Alt + ↓ | メソッドジャンプ(↓) |
| Select Previous Tab | Alt + ← | タブ移動 *1 |
| Select Next Tab | Alt + → | タブ移動 *1 |
*1 普段はWindows標準のCtrl+PageUp/Downを割り当てて使ってるんですがPageUp/Downが押しづらいSurface Pro 3で使うときは Alt + 左右キーでタブ移動できるのが便利ですね。
あまり使ってない
| Android Studio | 備考 | |
|---|---|---|
| コードフォーマット | Ctrl + Alt + L | |
| オブジェクト検索(Find type) | Ctrl + O | |
| 参照先検索(Caller) | Ctrl + F7 | |
| ファイル構造(File structure) | Ctrl + F12 | ファイル内のクラスやメソッド一覧が見れます |
| ファイル検索 (Find resource) | Ctrl + Shift + O |
GOOGLE PLAY からダウンロードしたアプリでマップが表示されない。maps api キー デバックとリリースの設定
以下の設定で、SHA1を取得し、APIキーを取得したが、公開用APKをGOOGLE PLAYからダウンロードするとマップは表示されない。
表示されない端末をUSBでandroidstudioにつなぐとエラーメッセージの中にSHA1が表示される。
それで、再度APIキーを取得
見事に解決!!
①signingReportからデバッグSHA1を取得
----リリース時は、
③リリースのSigning config作成
④Build Variantsをリリースにして①と同様。
[Android] release 用のフィンガープリントを取得する
Google Mapでフィンガープリントが必要です。debug用は簡単に手に入りますがrelease用は意外と面倒でついつい忘れるのでメモっておきます。
Android 7.1.1
fingerprint
Googleの説明には
API キーの取得| リリース用証明書 keytoolでリリース用のSHA1が取り出せるとありますが?です。他の方法でできたのでメモを残しておきます。
debug fingerprint
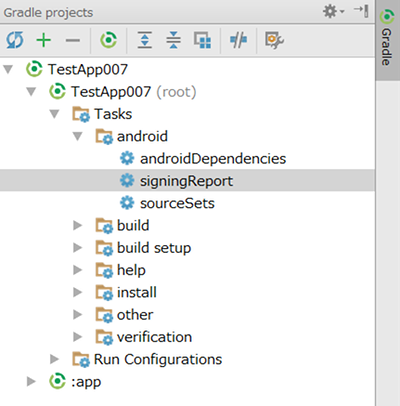
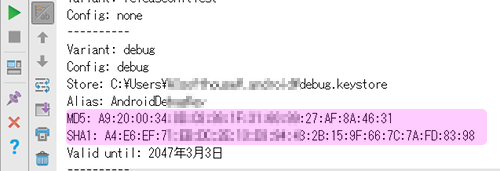
Android Studio の右端にある「Gradle projects」を開くと、「android」の下に「signingReport」があります。尚これはapkを作成してないと見られません。

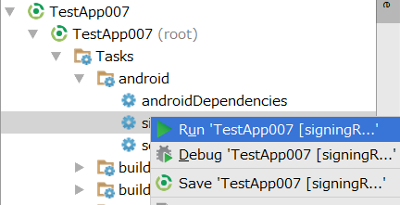
「signingReport」を右クリックして「Run ‘xxx’」を選択します。


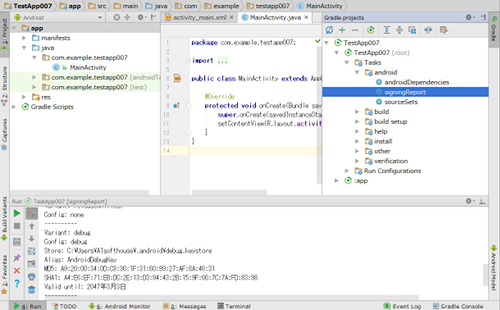
debugのフィンガープリントが表示されました。

release fingerprint
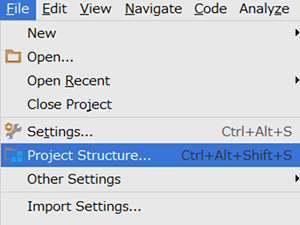
「File」「Project Structure…」

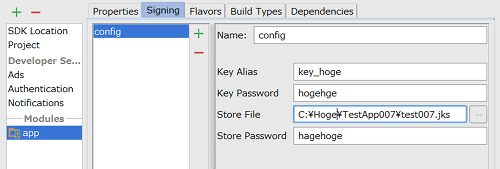
Modulesの「app」から「Signing」タグを選択して「+」アイコンでconfigを追加します。
apkを作成した時の情報を入力して「OK」
- Key Alias
- Key Password
- jksのファイルパス
- Store Password

build.gradle (Module) にsigningConfigsが追加されているので「buildType」「release」に
signingConfig signingConfigs.config
を追加します。
build.gradle (Module)
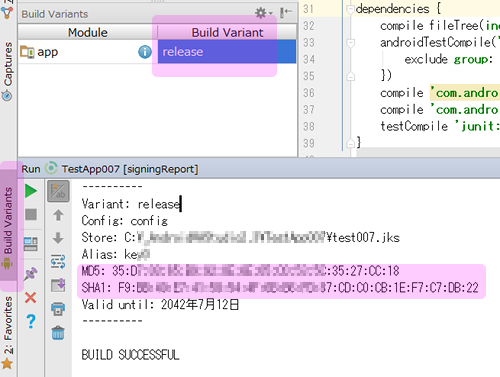
Android Studioの右脇にある「Build Variants」をクリックするとappのdebug/relase設定からreleaseに設定。
その後、debugの時と同様にsigningReportからRunすると、relaseのフィンガープリントが表示されます。

SHA1 取得
こんにちは。皆様、Firebaseや他のサービスを利用するためにSHA-1をよく更新して使っているんですね?
Android Studioで簡単SHA KEYを見る方法を皆さんと共有したいと思ったので今から書きたいと思います。
本当に以前にCMDやterminalで複雑にSHA-1をもらうことは違い、
めっちゃくちゃしやすいので、この方法なので是非
序論
例えば、Firebaseとアプリを連動しようとしたら、下の課程が必要です。
以前はCMDでkeystoreに移動して、したの命令でSHAを更新しました。
よくすると、正直に面倒くさいです。![]()
今回はAndroid Studioのbuild Tool Gradleを利用して簡単にSHA-1貰えるます。
本論
Create Project
新しいプロジェクトをCreate、利用しているプロジェクトもOK!です。
新しいプロジェクトを更新する方法はここを参考してください。
[Android]CoordinatorLayout利用してみた。
Hello Gradle
1.android studioの右にはGradleのTapがあります。Gradleをクリックします。
2.クリックした後、何も見えない場合 Refreshボタンをクリックします。
3.更新するとしたのように、何かが見えます。
signingReportをダブルクリックします。するとGradleがRUNになります。
4. SHA-1を確認。
これで終わりです。右の下にあるGradle Consoleをクリックします。
結論
要約。
1. android studioの右にはGradleをクリック。
2. 何も見えない場合 Refreshボタンをクリック
3. signingReportをダブルクリック
4. Gradle ConsoleでSHA-1を確認。
debug release でAPIキーの自動切り替え
AndroidStudioでRelease用とDebug用のresを使い分ける
外部APIを使うAndroidの開発しているデバッグ用のAPIキーとリリース用のAPIキーを分けてたい時がある。
いちいち手で変えてたけど、Build Variantによって使うリソースファイルを変更できるらしい!
そのの備忘録。
環境はいつもどおり、Ubuntu14.04 64bitのAndroidStudio1.0 RC2。
ディレクトリ構成
AndroidStuidoのディレクトリ構成はこんな感じ。
ポイントは、app/src配下にdebugディレクトリを作って、置き換えたいリソースファイルを配置するだけ!
MyApp/ ├── MyApp.iml ├── app │ ├── ... │ └── src │ ├── ... │ ├── debug │ │ └── res │ │ └── values │ │ └── strings.xml │ └── main │ ├── AndroidManifest.xml │ ├── assets │ ├── java │ └── res │ ├── drawable │ ├── layout │ ├── menu │ └── values │ └── strings.xml └── ...
main/res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="api-key">リリース用のAPIキー</string> </resources>
debug/res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="api-key">デバッグ用のAPIキー</string> </resources>
あとは、Build Variantを切り替えるだけで、
使ってapkを作ってくれる!
ビューシャドウ
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />
背景ドローアブルが角が丸い長方形として定義されます。
<!-- res/drawable/myrect.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#42000000" />
<corners android:radius="5dp" />
</shape>
背景ドローアブルによってビューの外形が定義されるため、このビューは角が丸いシャドウを付与します。 カスタム アウトラインを使えば、ビューシャドウのデフォルトの形状を更新できます。
textview ellipsize されたか判定
Layout l = view.tv2.getLayout();
int line = l.getLineCount();
int hgh = l.getEllipsisCount(line-1);//ellipsizeされた行数。
if(hgh>0){
view.tvbtn.setVisibility(View.VISIBLE);
}else{
view.tvbtn.setVisibility(View.GONE);
}
ellipsizeされた行数が」0よりおおきければ、 ellipsize されたと判定。
View.GONE のアニメーション
GONEの時、clearAnimation()しないと、アニメしない。
MainActivity.fab.clearAnimation();
MainActivity.fab.setVisibility(View.GONE);
回転アニメの例
RotateAnimation rotateAnimation = new RotateAnimation(0.0f, 360.0f,
MainActivity.fab.getWidth()/2, MainActivity.fab.getHeight()/2);
rotateAnimation.setDuration(1000);
rotateAnimation.setFillAfter(true);
MainActivity.fab.startAnimation(rotateAnimation);